クリエイティブラボ|画像のデザイン加工で差をつけよう!~フォント編~

求人原稿でターゲットに情報を届ける際、
目を引くバナーでアピールすることが効果的です。
写真選びももちろん大事ですが、
そこにひと手間デザイン処理を加えることで、
より視認性を高め、求めるターゲットに届けることが可能になります。
前回の配色編に続き、第二弾となる今回は、
デザインにおけるフォント選びについてのポイントをご紹介します!
目次
1、読みやすさを意識したフォント選び
広告バナーは「一瞬で目を引き、伝えたいことを届ける」ためのもの。
テキスト配置で最も重要なのは、「読みやすさ」です。
どれだけデザイン性が高くても、読めなければ意味がありません。
フォント選びはその印象を左右する大きな要素となります。
■ウエイト
ウエイトとは、フォントの「太さ」のこと。
一般的には Light(細)、Regular(普通)、Bold(太)などの種類があります。
同じフォントでもウエイトを変えるだけで、印象が大きく変化します。
特にスマホ表示では小さな文字でもはっきり読めるフォントを選びましょう。
-
一番目立たせたい文字 → Bold以上の太め
-
補足的な説明文 → RegularかLight
-
ボタンや行動喚起(CTA) → MediumやSemiBoldで見やすく、強すぎない印象に
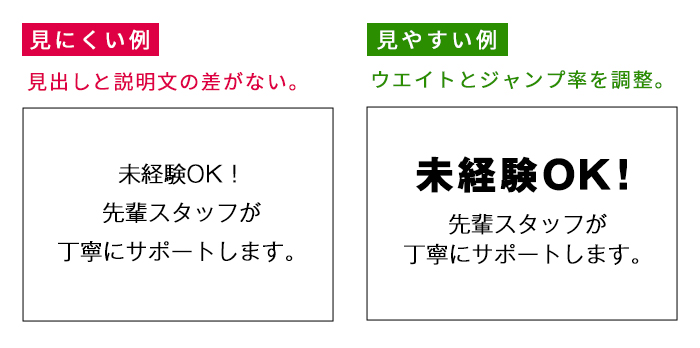
■ジャンプ率
ジャンプ率とは、文字サイズの大小の差(メリハリ)のことです。
バナーのデザインにおいては、ジャンプ率を高くすることで、
情報の重要度や視線の流れを自然にコントロールできます。
■フォントの数は絞る
バナー内で使用するフォントは1~3種類までが理想です。
タイトル用・本文用と役割を明確にして、統一感を保つことがデザインの洗練につながります。
2、ターゲットや職種のイメージに合わせる
同じレイアウトや文字の配置でも、フォントを変えるだけで印象は大きく異なります。
明朝体・ゴシック体・デザイン書体を上手く使い分けることで、
伝えたい雰囲気や印象を効果的に届けることができます。
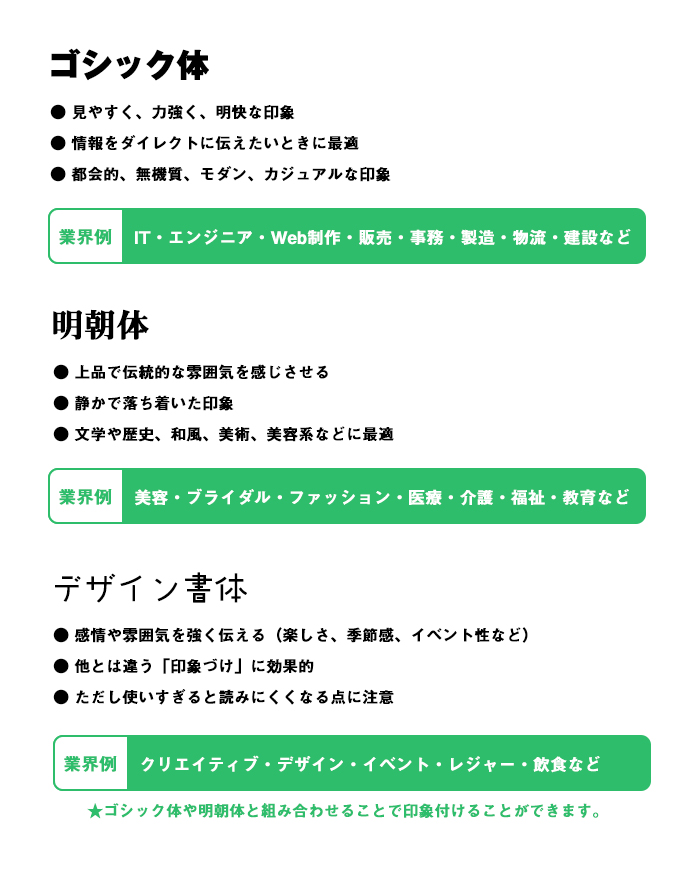
■フォントが持つイメージ
使い分けることで、伝えたい雰囲気や印象を効果的に届けることができます。
■ターゲットに響くフォントの使い方
フォントによって「どう伝わるか」が大きく変わります。
ターゲットの気持ちになってフォントを選ぶことで、求人や広告の効果は確実にアップします。
<例>
-
若年層には「第一印象のキャッチ力」が命!
→ 個性のあるデザイン書体で目を引き、本文は読みやすいゴシックで。
-
中高年層には「安心・信頼・見やすさ」が大事
→無理な装飾は避け、フォントサイズや余白、太さに配慮。
3、採用についてのご相談は飛竜企画へ
いかがでしたか?フォントの選び方だけで、採用の効果が大きく変わることもあります。
採用や広告デザインでお困りの方は、ぜひ一度、飛竜企画にご相談ください。
次回のクリエイティブラボでは、~フォント編~をご紹介予定です。