Clarity解説_WEBサイトの改善に使えるヒートマップツール

人事ラボをご覧の皆様、AdTEC事業部のDです!
2023年最後のAdTEC事業部の記事はWEBサイトの分析にとても役立つツール"Clarity"について解説します。
目次
1、Clarityってどんなツール?
Clarity とは、Microsoft 社が2018年に提供を開始したヒートマップツールです。
リンク:https://clarity.microsoft.com/
ヒートマップツールとはユーザーがWebページ上でとった行動や反応を確認できるツールです。
ページのどこが見られているのか、ページ上のどこでクリックやタップをしているのかが色や図形で表示されます。
また、ユーザーのスクロール状況、離脱ポイントの可視化も可能です。
ヒートマップツールは色々ありますが、このツールははじめてヒートマップツールを導入してサイト分析する場合に非常にオススメなツールとなっています。
理由を説明すると、まず前提として他の一般的なヒートマップツールは従量課金制のものが多く、ページビューやセッションのアクセス数に応じて利用料金が決まります。
しかし、Clarityは完全無料で導入することが可能で、アクセス数によって機能制限がされることも一切なく、無料で全ての機能を利用することができます。
はじめてヒートマップツールを使うのに、金銭的リスクなく試すことができるのはメリットとして非常に大きいのではないでしょうか?
では実際にClarityを用いることで具体的にどんなことができるのかを次項にて解説していきたいと思います。
2、 Clarityの主な機能
①ダッシュボード
ダッシュボードでは、Clarityで取得できる情報を、表やグラフ等の視覚的なデータで確認することができます。
確認できる項目には以下のようなものがあります。
・ユーザーの概要/すべてのユーザー
計測期間内にアクセスしたユーザー数が分かる項目です。
また、アクセスしたユーザーの中に新規ユーザーとリピーターがどのような割合で含まれているかが分かります。
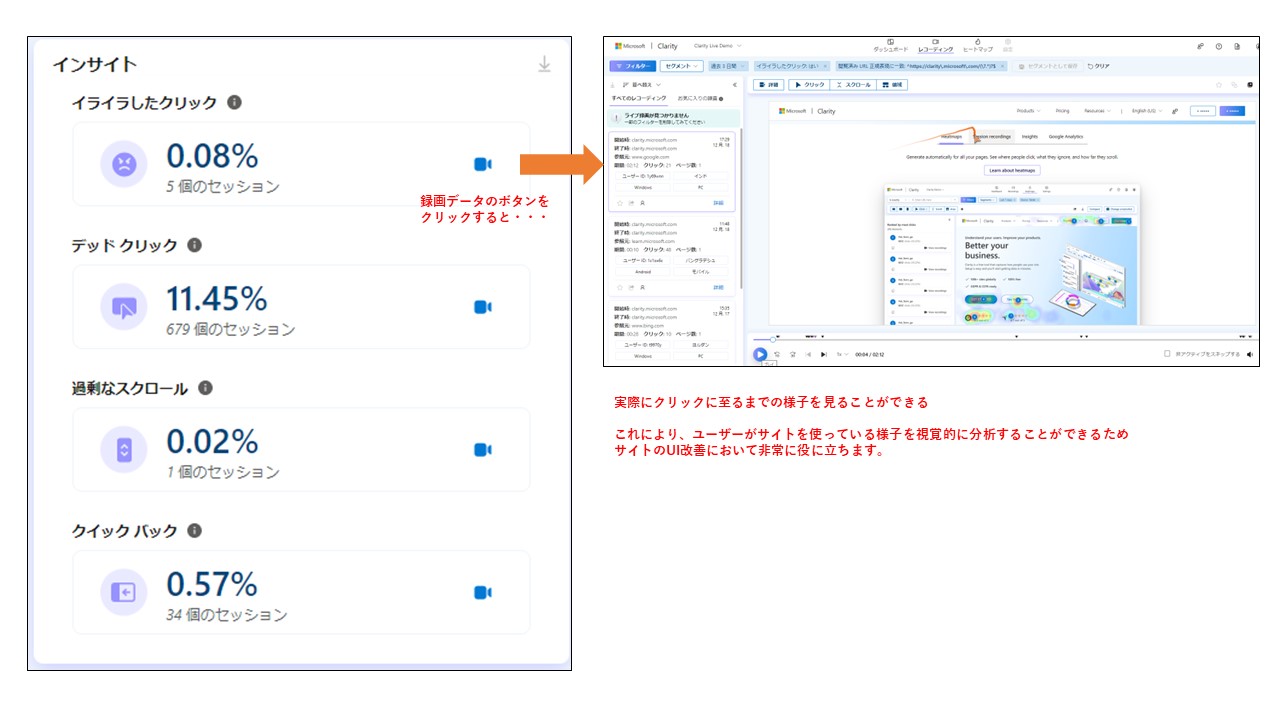
・インサイト
イライラしたクリックや過剰なスクロールなど、サイト利用者の感情的な行動がどれだけの割合あったかどうかを分析する項目です。
例えば、下記の例だとイライラしたクリックが0.08%発生していることが分かります。
また、録画データのボタンを押すことで実際にどのような動きをしているかを見ることができます。
サイト分析においてアクセス数やクリック率などの定量的な観点でデータを使うことが多いなか、イライラしたクリックの様子などの定性的なデータを取得できるのはかなり特徴的といえるでしょう。
②ヒートマップ
ヒートマップはユーザーが実際にサイトでどのような動きをしたかどうかを3つの項目別に見ることができる機能です。
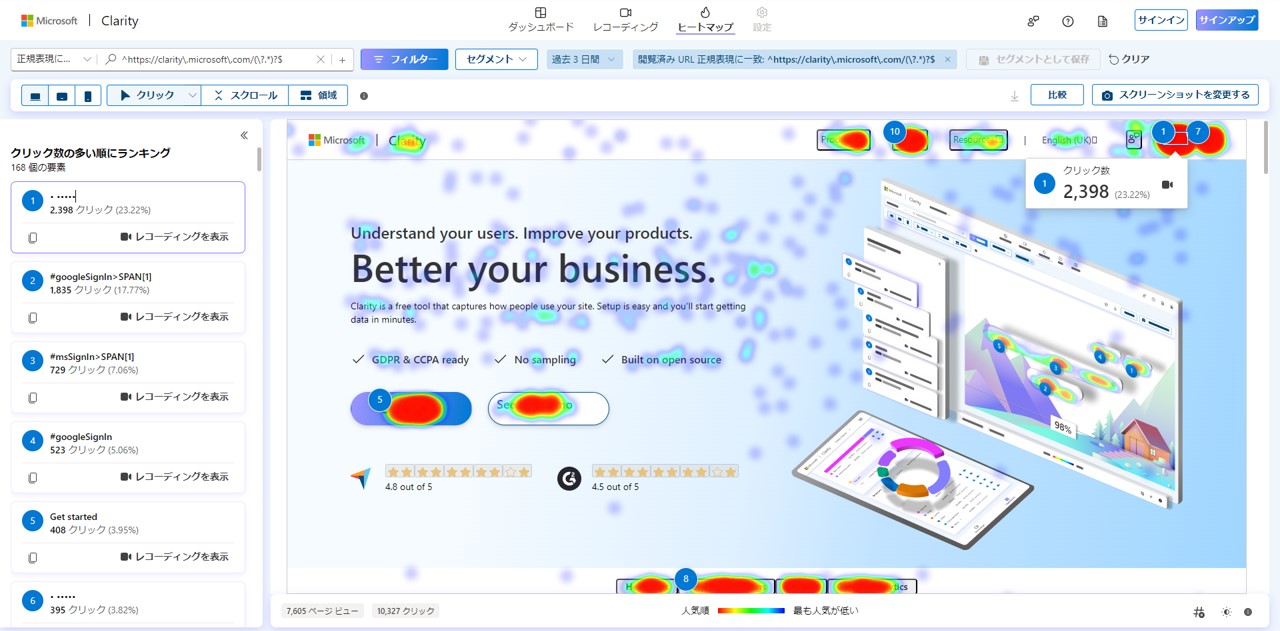
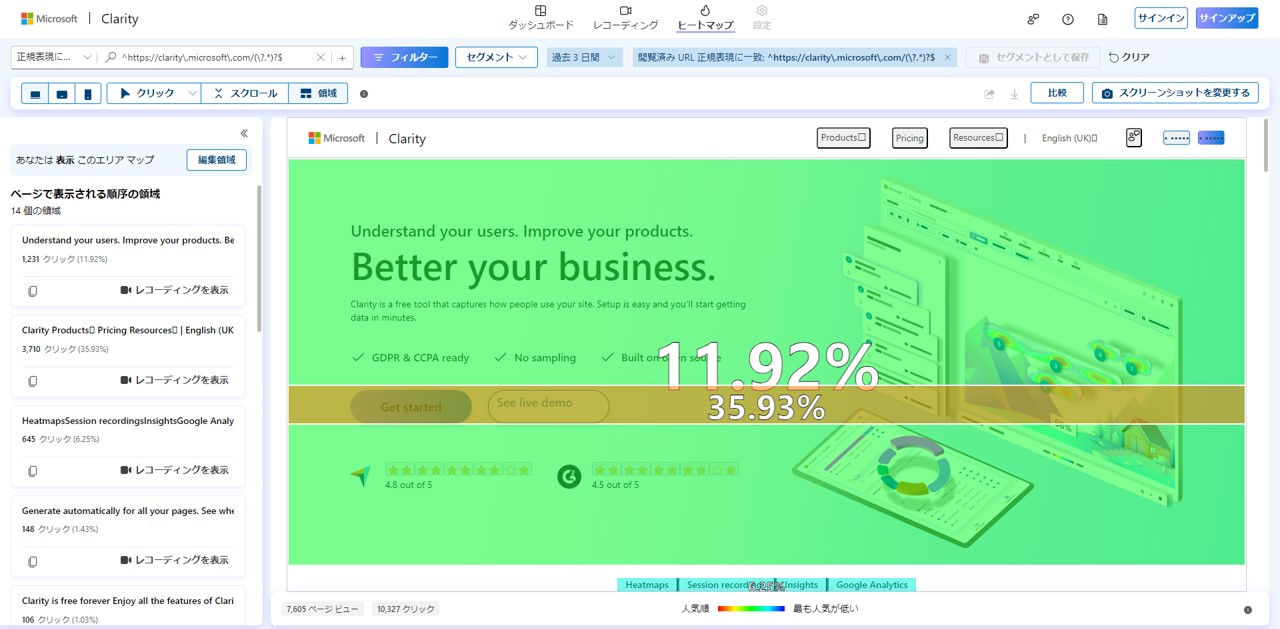
・クリック
下図のようにサイトでどこが多くクリックされた箇所がビジュアル化されているものになります。
クリックが集中する箇所はサーモグラフィーのように赤くなっております。ここで本来意図している箇所にクリックを誘導できているかを判別します。
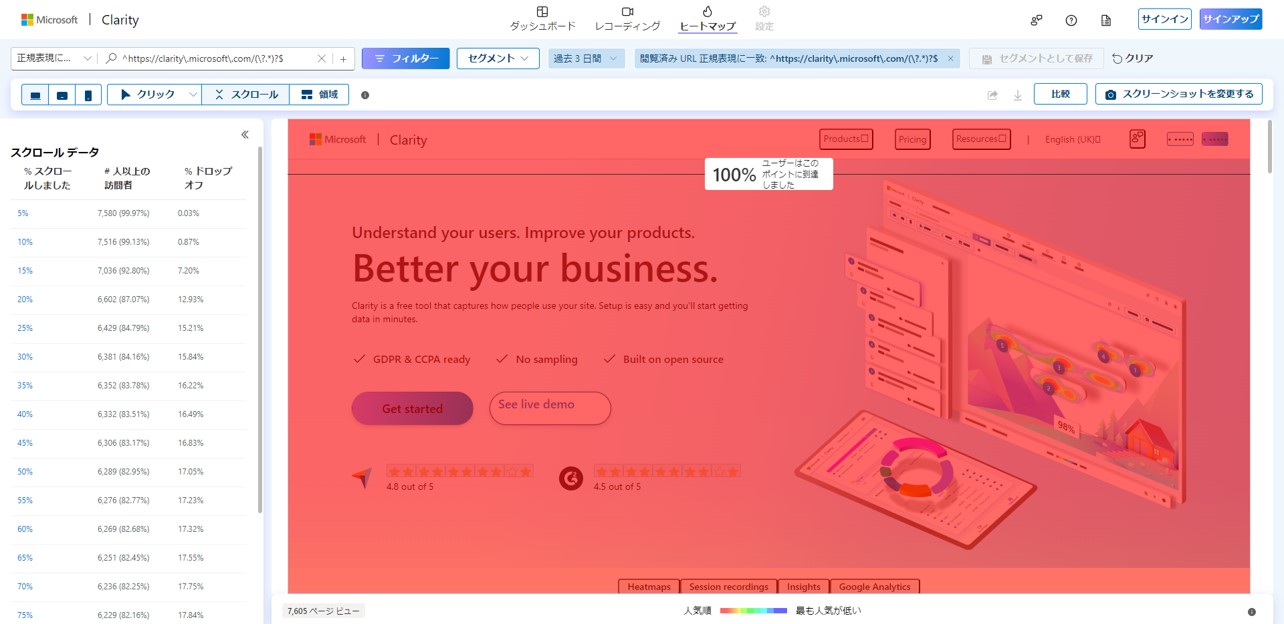
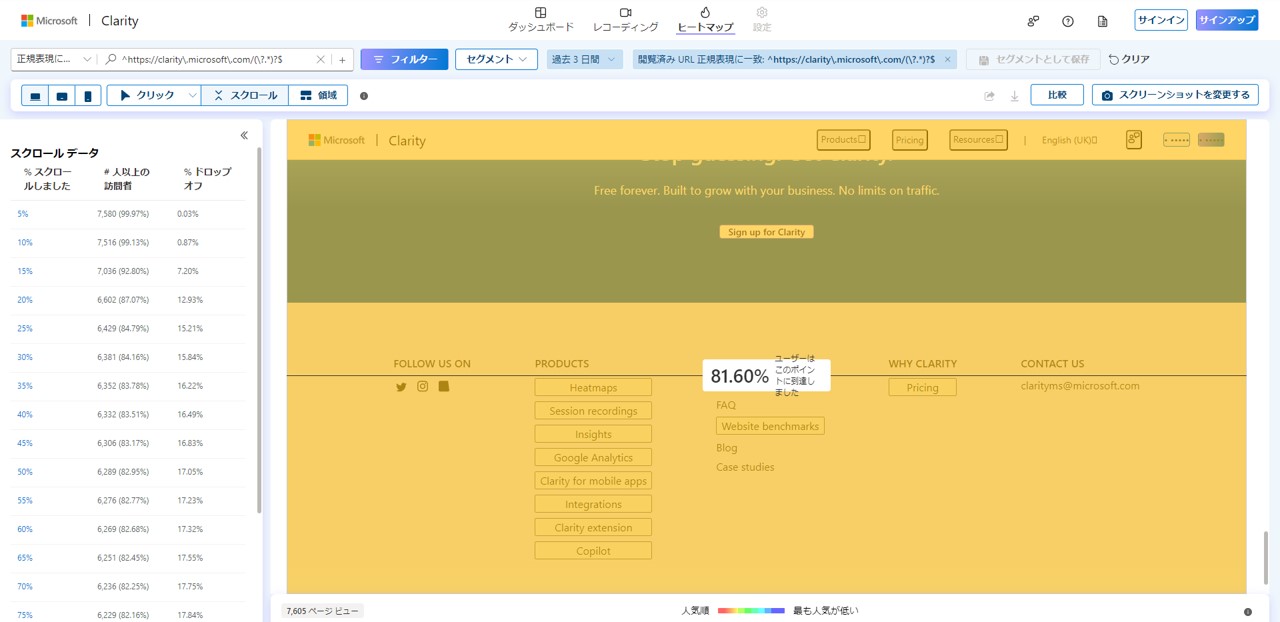
・スクロール
下図のようにページを下へとスクロールしていき、その時点でどれくらいのユーザーがそこまでの内容を見ているかを判別する項目です。
例えばページ上部の時点で80%だとすれば、20%の人はページ内の上部を見てサイトから離脱していることになります。
・領域
領域の項目では、面で見て、アクセスがどこに集中しているかを色と%で表示したものになります。
これらは取得したい情報をURLや計測期間などでフィルタリングをかけて抽出することが可能です。
さらに特定のセッション時間を超えるデータのみ表示したり、ユーザーが起こしたアクションごとに絞り込んだりすることもできます。
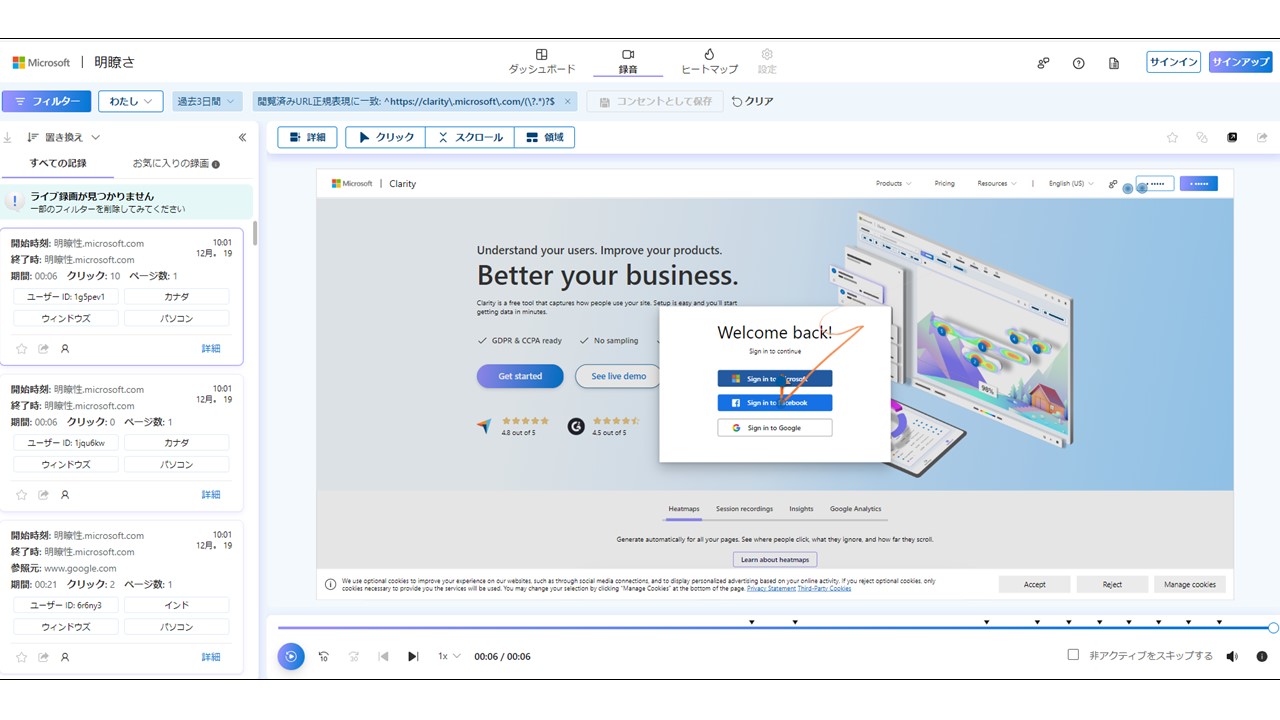
③レコーディング
レコーディングでは、ウェブページへ訪問したユーザーによるマウスポインターやスクロールなどの詳しい動作を動画で確認することができます。
ダッシュボードのインサイトの項目で触れた録画データのボタンのリンクを踏んで確認できるものと同一の機能になります。
こちらもヒートマップと同様に、さまざまな指標でフィルターをかけて必要な情報を抽出することが可能です。
3、 Clarityの導入方法
Clarityを導入する手順は主に2つあって、googleタグマネージャーを利用するパターンと手動で設定するパターンがあります。
今回は手動で設定する流れを簡単にご紹介します。
1.Microsoftのアカウントを作成する
ClarityはMicrosoftアカウントがないと使うことができないのでまずはアカウントを作成しましょう。
Clarityへのログインの方法はMicrosoft、Facebook、Googleの3つのアカウントから選択できます。
この際、Googleアナリティクスとの連携を考えているのであれば、Googleアカウントでのサインアップをオススメします。
2.プロジェクトを作成する
ログインしたら、「新しいプロジェクト」をクリックして、分析したいサイトを登録します。
3.トラッキングコードを設定する
サイト名、サイトURLを入力すると、Clarityのインストール方法を選択する画面に遷移します。
ここで、「手動でインストールする」を選択すると、コードが出てくるのでコピーします。
貼り付け先は、分析したいホームページの<head>要素の部分に貼り付けます。
トラッキングコードを設置したら設定完了ですが、Clarityに反映されるまで多少ラグがあるので少し待ってから
正常にヒートマップが生成されるようになっているか確認しましょう。
以上が手動でClarityを登録する場合の流れになります。
4、 今回のまとめ
今回の記事はいかがだったでしょうか?
Clarityを導入することによってWEBサイトの分析を定性的な観点で行うことができます。
例えば、求人広告の応募数改善の施策検討のためにClarityを使うとすると
計測対象の原稿のヒートマップの領域を見る
↓
応募ボタンにスクロールするまでにユーザーが何パーセント残っているかを分析
↓
ユーザーが応募せず離脱している部分が原稿のどの辺りなのかを明らかにする
↓
その部分の内容、あるいはそれ以前の部分でこの原稿を見たユーザーに刺さるフレーズがないから離脱してるのでは?という仮説が立てられる
といった具合になると思われます。
弊社では、広告の掲載から運用・分析もこうしたツールを駆使してしっかりと対応させていただきます。
またClarityの導入やLookerStudioレポートの作成などお客様の状況に併せて、様々なサービスもご提供できますので、ご興味がありましたら下記リンクからお問合せお待ちしております。